Version 1.2 Approx 0.9 MB (zipped) Last Updated 22 Apr 2024

Section Links:
Introduction
Example App
Using Rectangles / Labels (Code)
Using Images (No Code)
Using Command Buttons (No Code)
Downloads
YouTube Video
Related Articles
Feedback

Introduction
Return To Top
Unlike other Office apps such as Word and PowerPoint, Access does not include a feature to provide a gradient background fill on forms.
However, various solutions have been provided to do this since at least the time of Access 97.
This article is intended to summarise the various options available as well as the advantages / disadvantages of each approach.
At the time Access 97 was released, it was an excellent product, but was perhaps somewhat limited in terms of visual effects.
As a result, various developers provided a wide range of utilities for expanding its features by utilising APIs.
Notable amongst those developers was Stephen Lebans who provided significant additional functionality not available in Access at that time, including code to handle Rich Text and Gradient Fills.
Like many of Stephen's apps, his Gradient Fill utility is only available in A97 format and uses a large number of APIs, some of which are relatively obscure.
The app includes features to set gradient fills in any selected colours with the gradient direction set as vertical / horizontal or diagonal
Horizontal Gradient

|
Vertical Gradient

|
Diagonal Gradient

|
I have updated this utility to ACCDB format (see Downloads section below).
It will run in all recent 32-bit versions of Access including 365 but has NOT been converted to work in 64-bit Access.

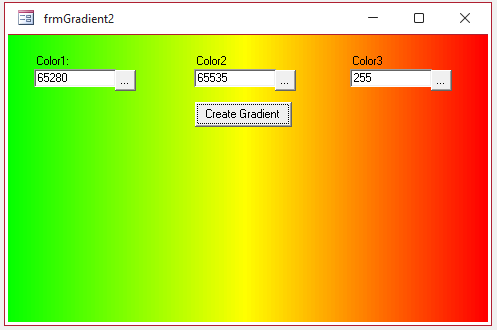
Peter de Baets (Peter's Software) also released a much simpler Back Color Gradient app for Access 97-2003.
The app also includes the ability to set gradient fills in any selected colours with the gradient direction set as vertical or horizontal. A 3 colour gradient fill is also available.
Horizontal Gradient

|
Vertical Gradient

|
3 Colour Gradient

|
Once again, I have updated this utility to ACCDB format (see Downloads section below).
It will also run in all recent 32-bit versions of Access including 365 but has NOT been converted to work in 64-bit Access.
However, I have created a modified version of this app using different code for the ColorChooser dialog that does work in 64-bit Access. This is included in the example app.

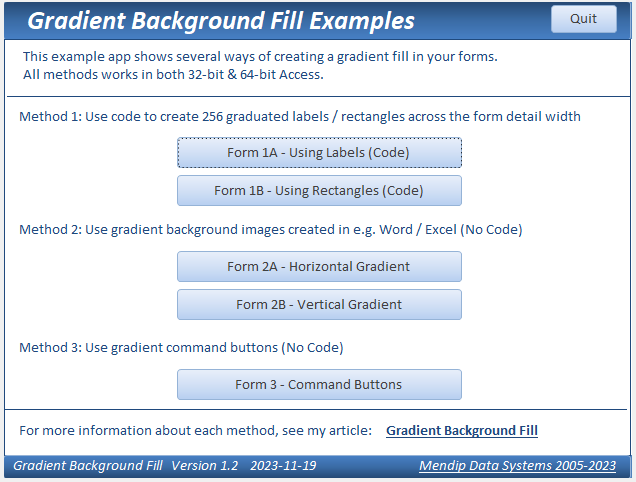
Example App
Return To Top
The example app includes three different approaches, all of which work in both 32-bit and 64-bit Access.
The main form includes gradient fills in the header and footer sections:


Method 1 - Using Code
Return To Top
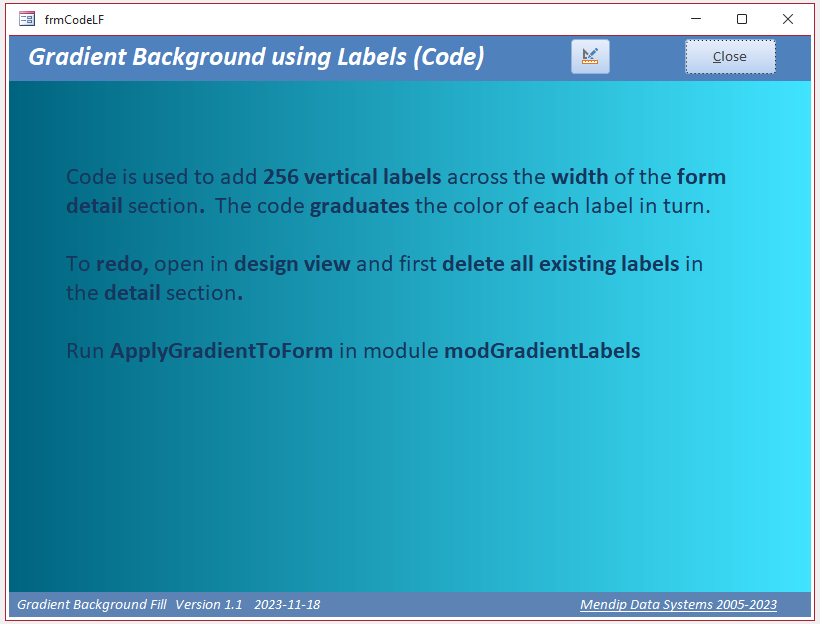
a) Gradient Labels
The code in this version was written by Lyle Fairchild and posted at Bytes.com forum back in 2005

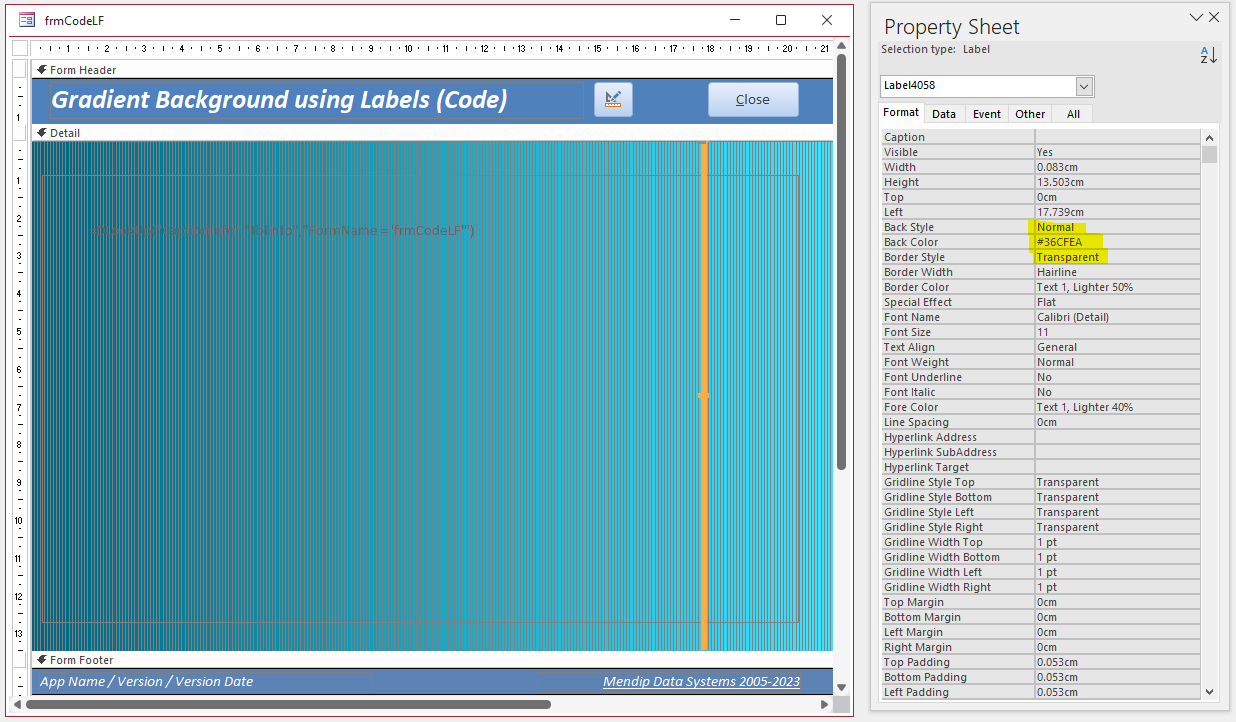
Design View
As shown below, the code creates 256 thin vertical labels in the detail section with graduated colour across the width.

The start / end colours are set in the AddGradientSection procedure in module modGradientLabels.
The code is run using the ApplyGradientToForm sub in the same module.
No APIs are used and the code works in both bitnesses.
NOTE:
If you apply the code repeatedly it will add another 256 labels each time. You will soon hit the lifetime limit for controls on an Access form.
The limit is officially 754 but in practice at least 1038. See my article: Access Specifications Issues
If you want to change the gradient colours, first delete all the original label controls before running the code again
I used similar code to this to create my first gradient fill almost 20 years ago. However, in my case the code was applied on Form_Load which adversely affected performance.
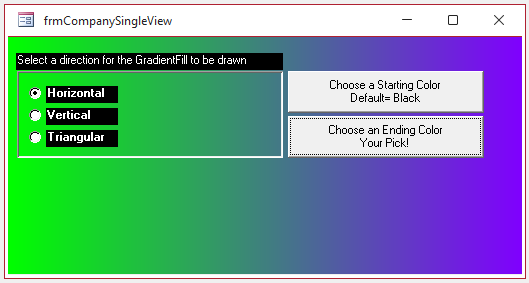
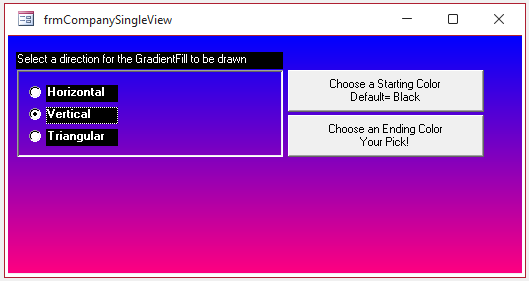
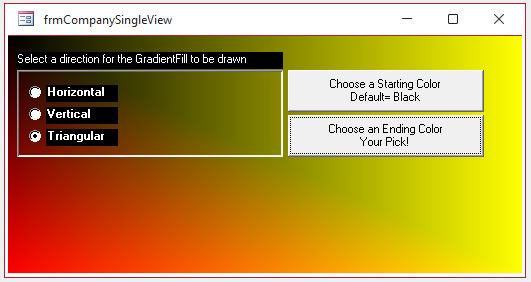
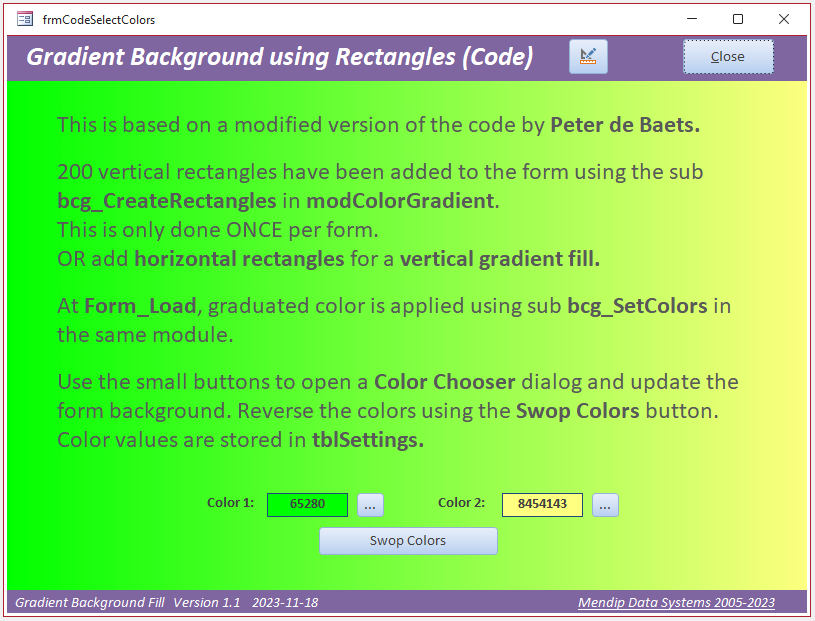
b) Gradient Rectangles
The code in this version is a modified version of the code by Peter de Baets.
I have replaced the ColorChooser code to get this working in 64-bit and made other changes to store the colour settings.

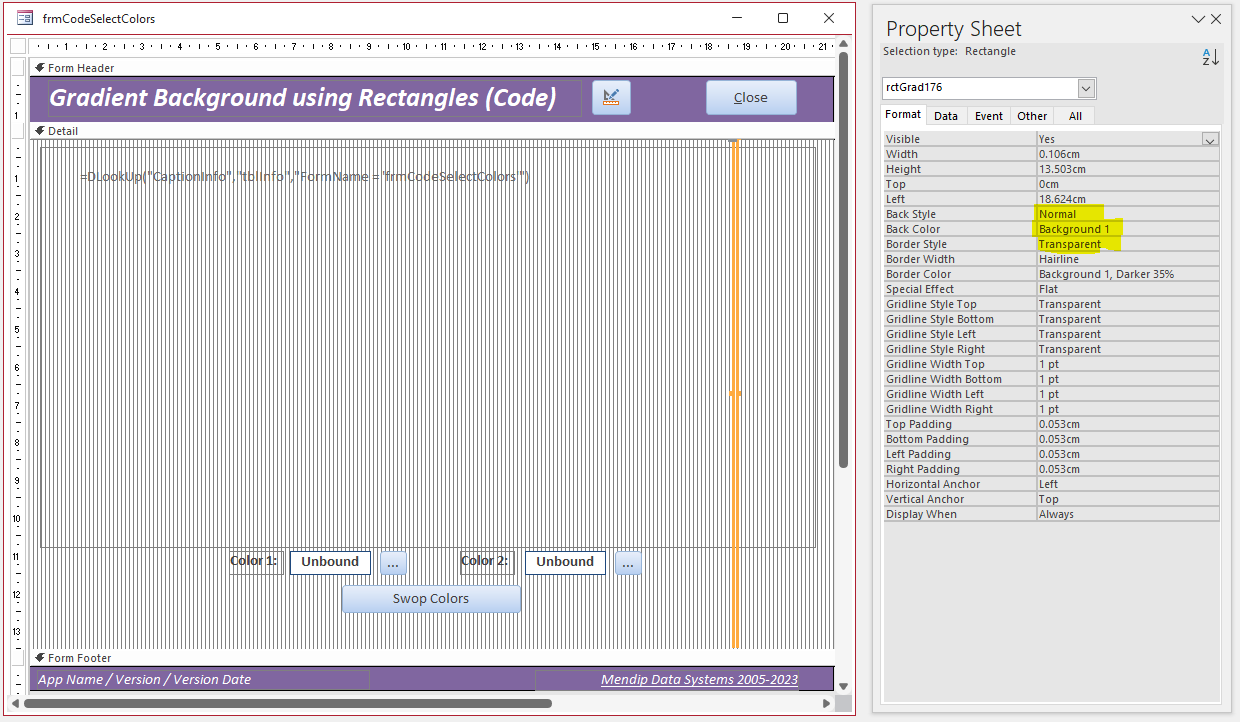
Design View
As shown below, the code creates 256 thin vertical rectangles in the detail section.
This is done once only using sub bcg_CreateRectangles in module modColorGradient
If preferred, horizontal rectangles can be used to obtain a vertical gradient.
The rectangle colors are populated on Form_Load with graduated colour across the width using colour values stored in tblSettings.

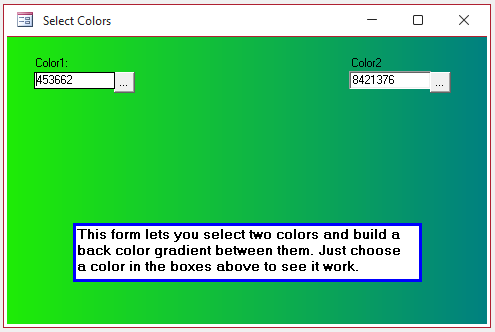
The start / end colours can be altered using a ColorChooser dialog and the background gradient is updated automatically.
The colors can also be reversed by clicking the Swop Colors button.
The APIs used in this code have been updated to work in both bitnesses.
NOTE:
In my opinion, this is a significant improvement on the previous code.
It is far easier to select the gradient fill colors and there is no risk of hitting the lifetime limit for form controls.
The other methods discussed below do not require any code.

Method 2 - Using Gradient Images (No Code)
Return To Top
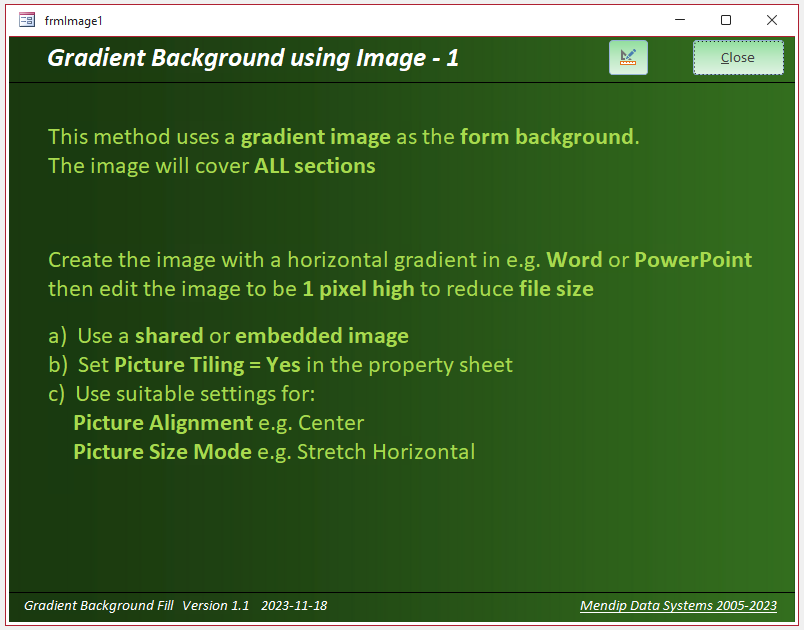
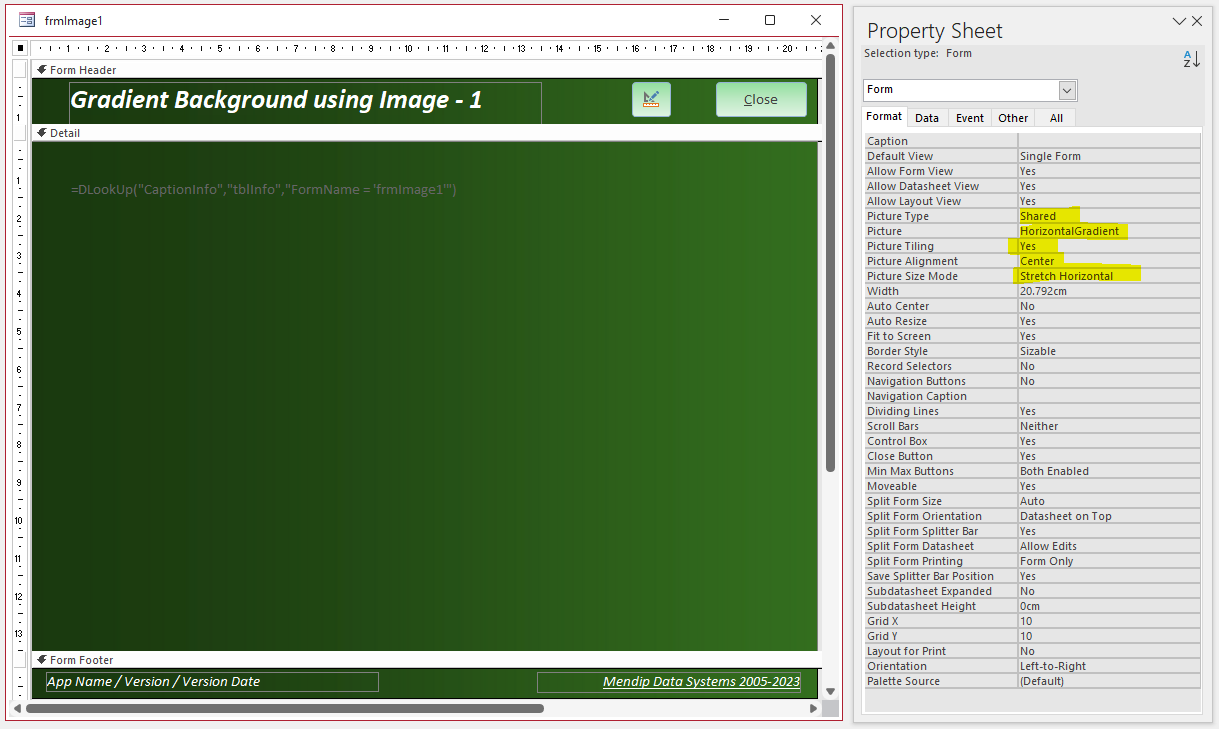
a) Horizontal Gradient

The image used was created in Word and covers all sections of the form.
One large image could be used to cover the entire form using Zoom setting as necessary. However, doing this may result in poor image quality.
In addition, the image file size will be large, it will be slow to load and may cause database bloat if the image is embedded.
Instead, to make the image file as small as possible, it is just 1 pixel high and the same image is tiled repeatedly down the form detail section
Design View

Using this approach is very simple and requires no code. However, it is neccessay to create a prepared image first
For more detailed instructions about this approach, see the article by A.P.R. Pillai: Form Background with Gradient Color
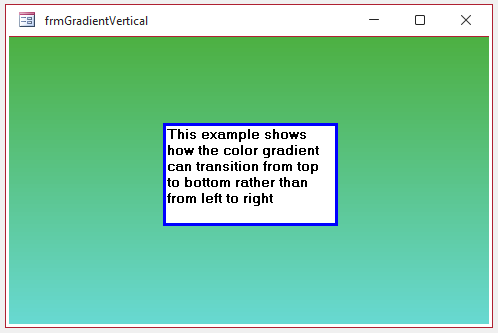
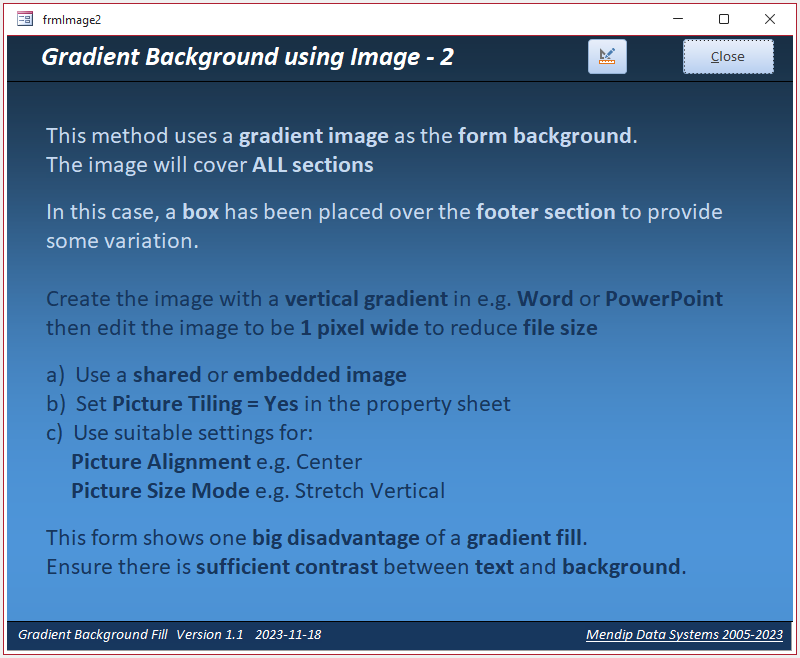
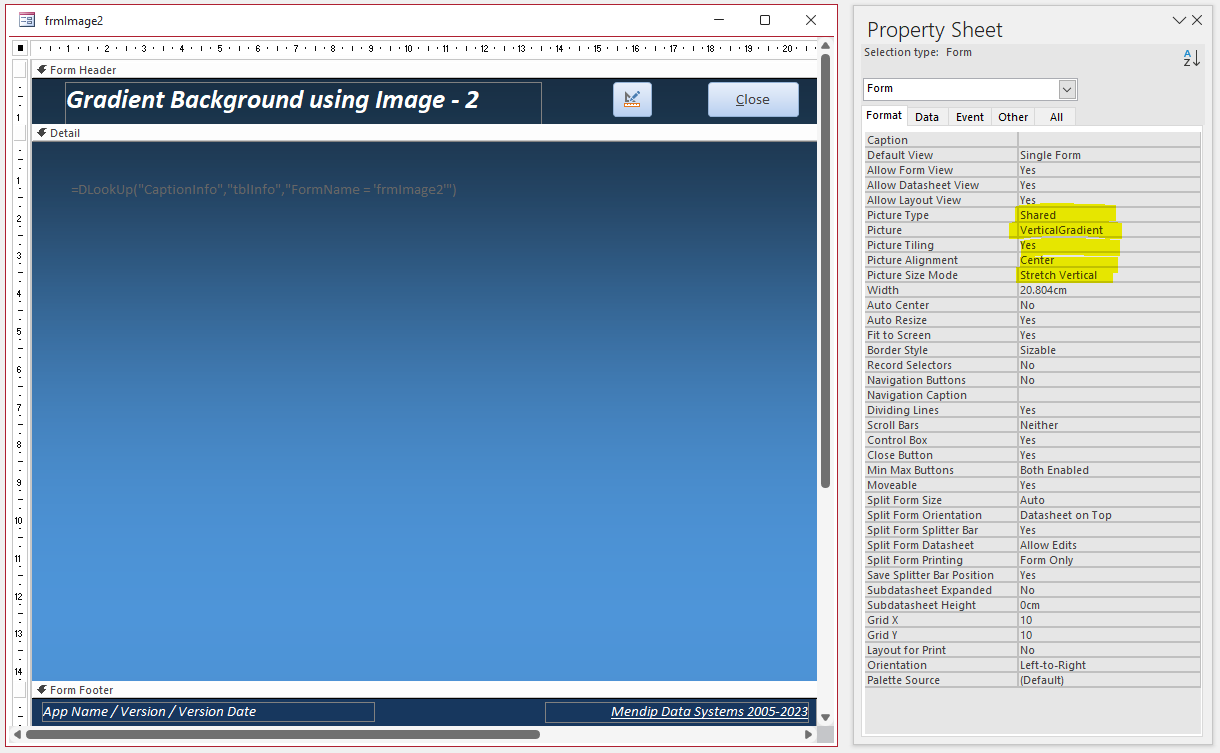
b) Vertical Gradient
This uses the same idea but here the image is a thin vertical strip 1 pixel wide, tiled repeatedly across the form width

In this example, I have deliberately used a dark blue at the top to illustrate a common issue with gradient fills.
You need to take care that there is sufficient contrast between the gradient fill and other controls to ensure all form text is legible.
In this form, I have overlaid the form footer with a dark blue rectangle to increase the contrast with the footer text
Design View

In this form, I have overlaid the form footer with a dark blue rectangle to increase the contrast with the footer text

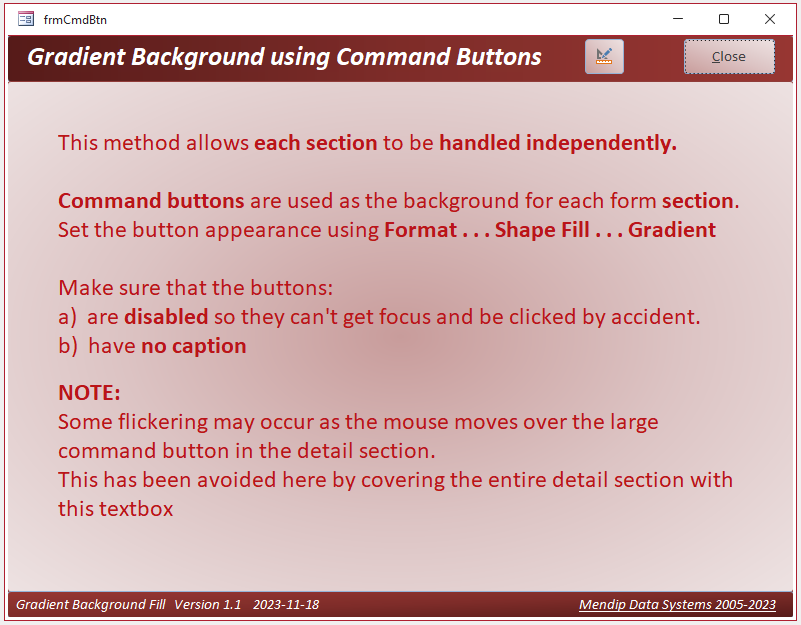
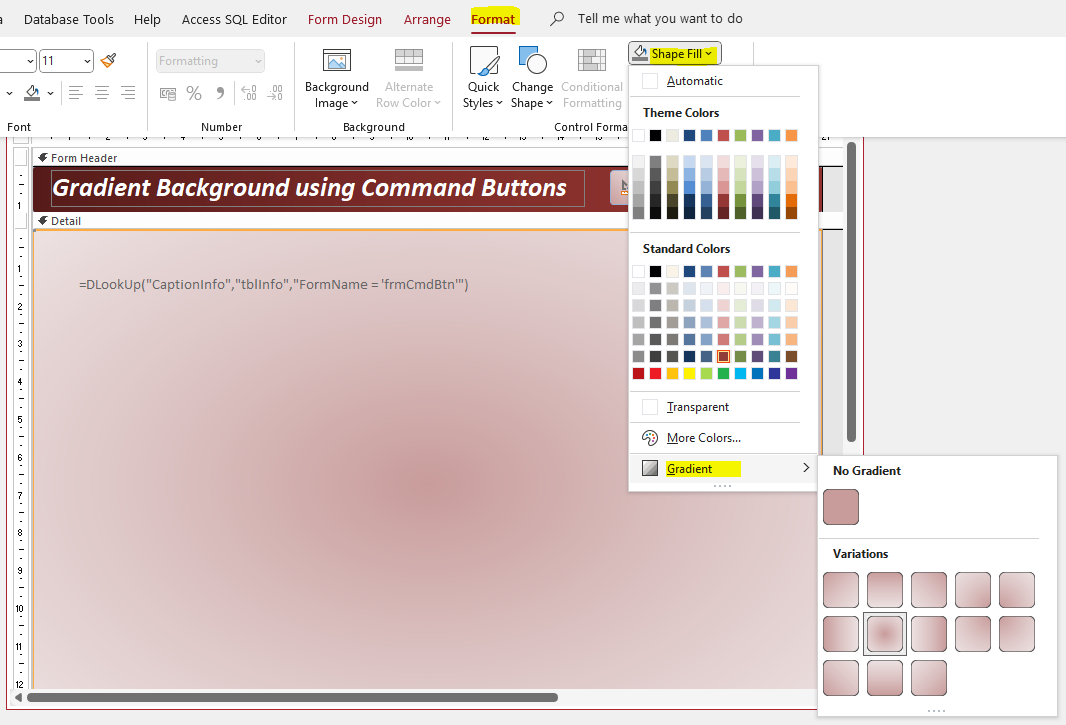
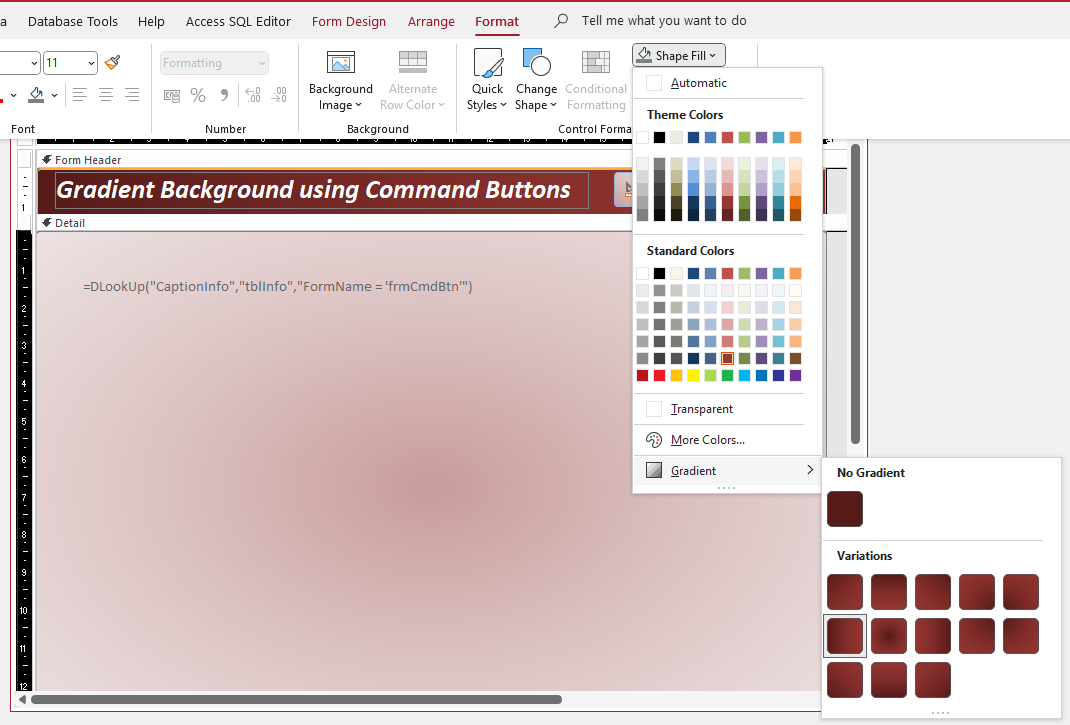
Method 3 - using Command Buttons (No Code)
Return To Top
Command buttons are the only controls that can be given a gradient fill using the Access interface.
3 command buttons are used to cover the entire detail, header and footer sections. The buttons have no caption and are all disabled to ensure they cannot be clicked.

The command buttons are formatted with a gradient using Format . . . Shape Fill . . . Gradient.

Each command button can be formatted separately to ensure ech section has a different appearance (if required). This screenshot is for the form header button.

One issue with this approach is that the form may flicker if the mouse is moved over the form.
To reduce or prevent this, make sure the command buttons completely fill the sections where they are placed.

Downloads
Return To Top
Click to download:
Example app used in this article: Gradient Fill_v1.2 1.2 MB ACCDB (zipped)
32-bit only ACCDB version of Stephen Lebans code: FormBackGrad_SL_x32 0.5 MB (zipped)
32-bit only ACCDB version of Peter de Baets' code: BackgroundColorGradient_PdB_x32 0.6 MB ACCDB (zipped)
Download and unblock the zip file(s).
For more details, see my article: Unblock downloaded files by removing the Mark of the Web
Unzip and save the ACCDB file to a trusted location.

YouTube Video Return To Top
UPDATE 21 Apr 2024
I have now created a video (10:43) for YouTube to demonstrate the different approaches for adding a gradient background fill in forms.
You can watch the Gradient Background Fill in Forms video on my Isladogs YouTube channel or you can click below:
If you liked the video, please subscribe to my Isladogs on Access channel on YouTube. Thanks.

Related Articles
Return To Top
Gradient Fill (Stephen Lebans) Complex code using APIs (A97 only) - Last Updated 8 June 2004
Back Color Gradient (Peter's Software) Code using APIs (A97 - A2003)
A "Gradient" for Form Sections (Lyle Fairchild) Code with no APIs - Forum post at Bytes.com - 13 Nov 2005
Form Background with Gradient Color (A.P.R. Pillai) Detailed article on use of gradient images at msaccesstips.com - 4 Apr 2009

Feedback
Return To Top
Please use the contact form below to let me know whether you found this article interesting/useful or if you have any questions/comments.
Please also consider making a donation towards the costs of maintaining this website. Thank you
Colin Riddington Mendip Data Systems Last Updated 22 Apr 2024

|
Return to Access Articles Page
|
Return to Top
|