Version 4.01 First Published 10 Mar 2019 Last Updated 29 Jan 2025 Difficulty level: Moderate
Section Links (this page):
Introduction
What is AFR?
Layout Guides
Using Automatic Form Resizing
Design with the form resizer
Set default form size
Downloads
YouTube Videos
Summary/Review
Feedback

1. Introduction
Return To Top
The automatic form resizing (AFR) code in this series of articles has evolved over a period of about 20 years.
It was originally based on free code by Jamie Czernik but has been extensively modified and enhanced over that period in line with changes and new features in Access.
A major update to version 3.90 (Dec 2022) resulted in me completely rewriting this series of articles about automatic form resizing in Access.
In version 3.90, the example database was significantly updated with many new features including:
a) support for high resolution monitors e.g. 3840 x 2160 to handle possible issues related to the maximum permitted form width
b) improved support for portrait monitors e.g. 1080 x 1920 resolution
c) added code to allow forms & controls to be stretched/shrunk 'on the fly'
d) added code to refresh display when forms are moved to a secondary monitor with a different size/resolution
e) improvements to zoom form code
f) added code to allow scaling of command button images
g) additional template forms
All three pages of the existing article were updated at that time with additional information and new images.
In addition, a completely new page was added which discusses the latest features in detail.
A further update to version 3.94 in Apr 2023 simplified some of the code to make it easier for users to apply the latest features in their own applications.
It also fixed an issue with boolean variables for non-English language Office users
The latest update to version 4.01 in Jan 2025 has added some new funtionality and fixed a few issues. These include:
h) added support for treeview control
i) modified Resize code to do section height / width changes last if reducing resolution/monitor size to ensure these shrink in line with controls.
j) changed example forms 3 & 4 to widescreen 16:9 format and added new control types: toggle switch, ActiveX (treeview / slider / spin), modern chart, Edge browser
k) added new items on tab control issues & an emulated tab control as replacement
If you are new to the ideas behind automatic form resizing, I strongly recommend you read each article in turn BEFORE using this code in your own applications
However, those who are experienced in the use of this automatic form resizing code may wish to go directly to the new features which are discussed in detail on Page 4

2. What is automatic form resizing and why is it useful?
Return To Top
If all your applications will only ever be used with monitors of the same size and resolution, there is no benefit in using automatic form resizing.
However if you are designing applications for use with a variety of different display options, it may be exactly the solution you need
Most developers will be aware that forms designed for a specific screen size/resolution may look dreadful on a different monitor with a higher/lower resolution and/or screen size or shape (form factor = 4:3, 16:9 or widescreen)
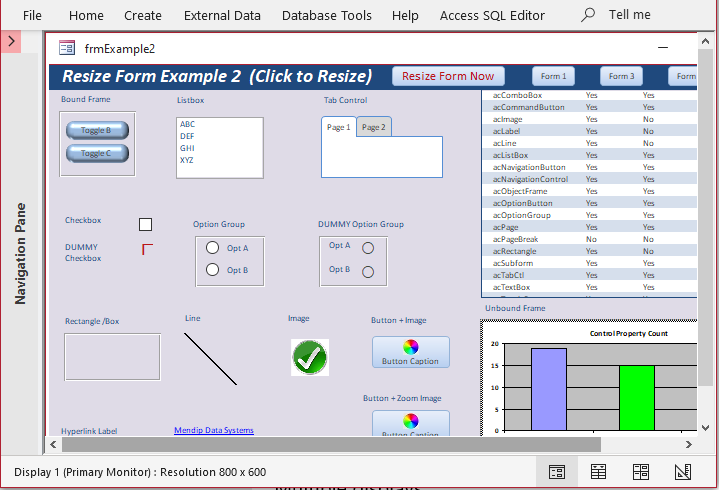
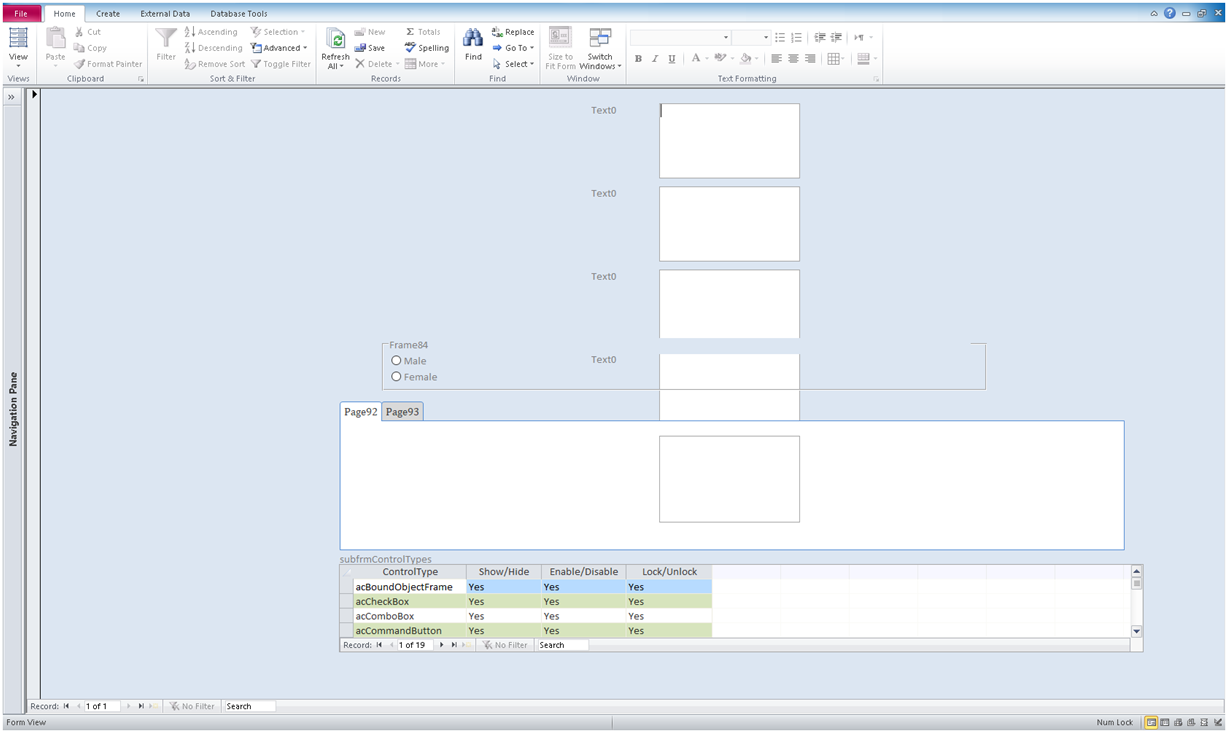
For example, this form was designed at a low resolution (800*600):

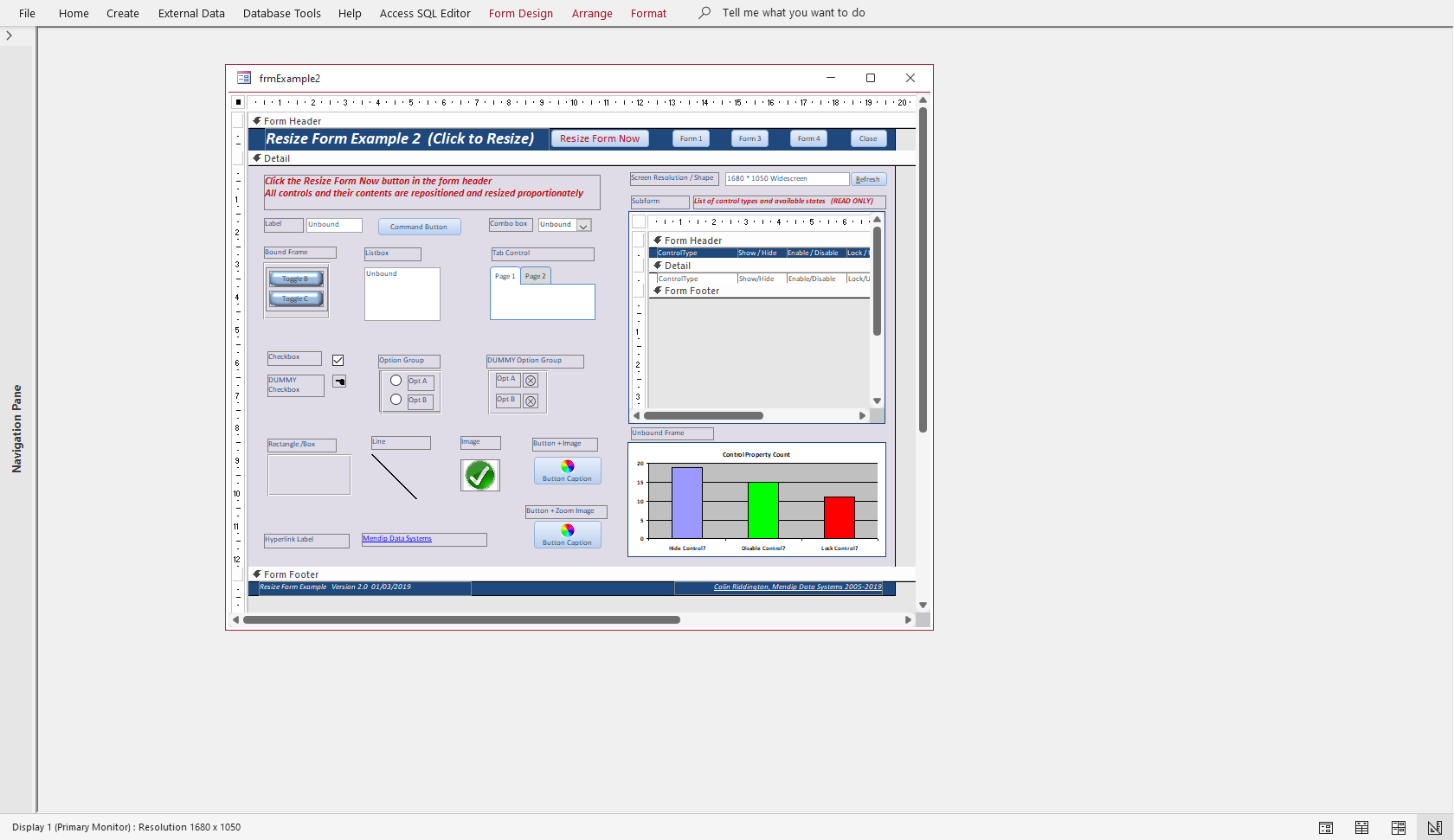
If it is viewed at a higher resolution (1680*1050), it only fills part of the screen and each item is tiny.
This is the result using overlapping windows

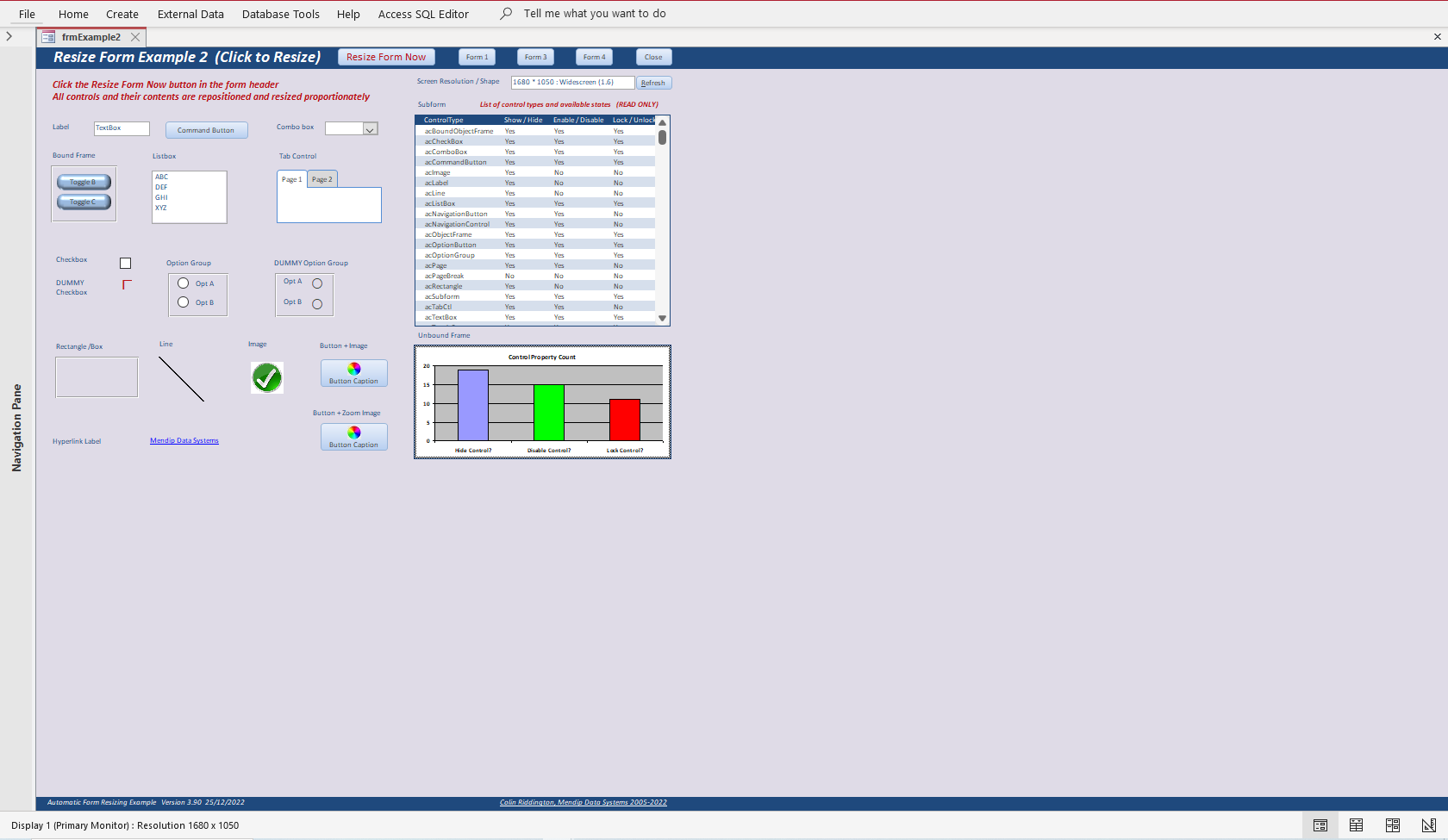
Using tabbed documents, the screen is filled but the contents remain squashed in the top left corner

On a smaller screen or lower resolution, the opposite problem occurs with part of the form not shown unless the user scrolls in both directions

The effect is the same whether using overlapping windows or tabbed documents. So what solutions exist?

3. Layout Guides and Anchoring
Return To Top
Layout guides were added in Access 2007 to help developers create consistent form layouts by grouping controls together.
Some developers find layout guides useful to some extent in managing issues with different screen sizes and resolutions
For example, a stacked layout has been used for these controls. All controls in the group are automatically made the same width.

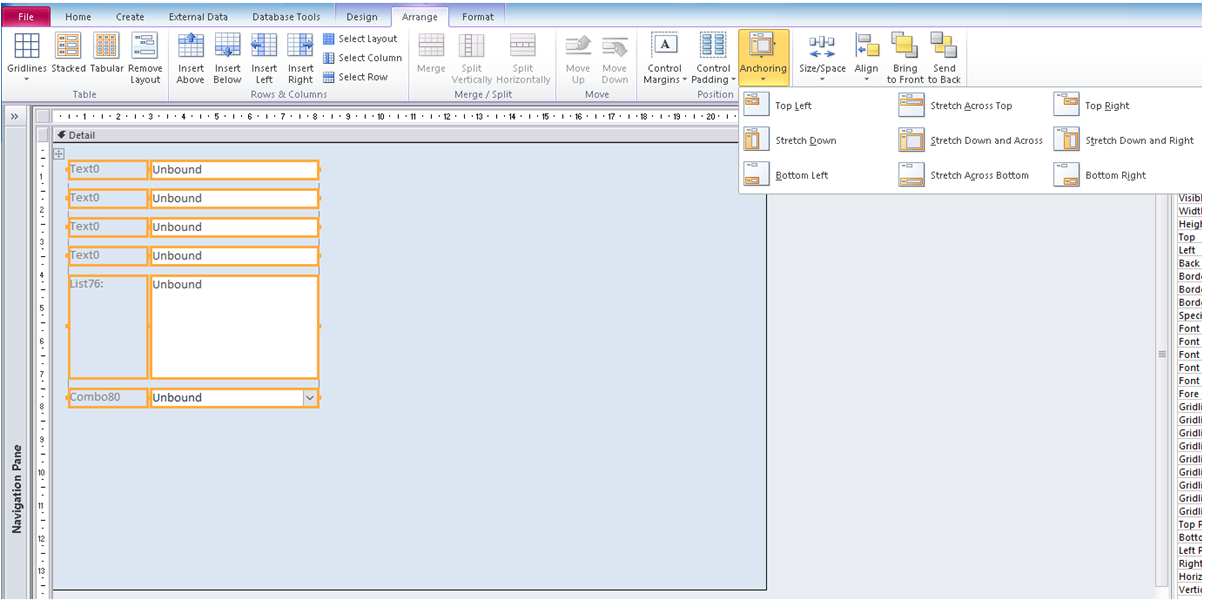
In addition anchoring can be used to adjust the position/size on the screen.
There are 9 different anchoring options available. In this case Stretch Down and Across anchoring has been applied

The results can be quite successful for simple form layouts.
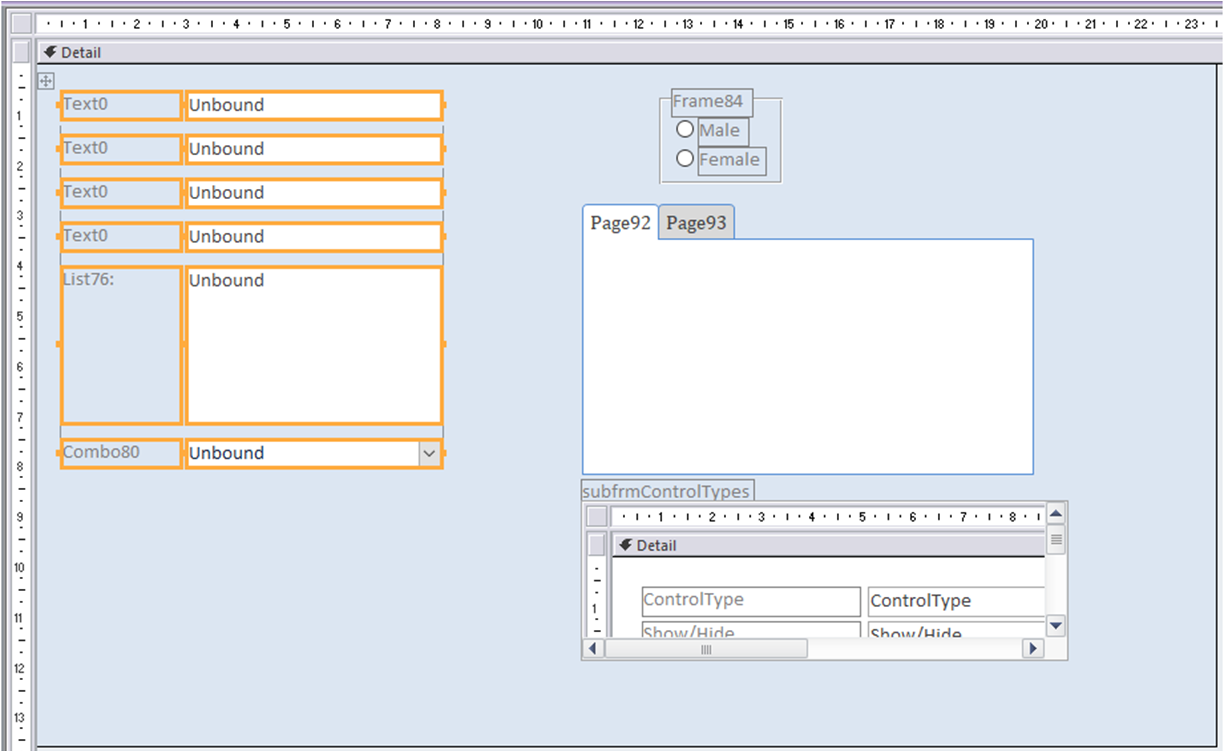
However, that isn’t necessarily the case for more complex form designs. For example, extra controls have been added in design view:

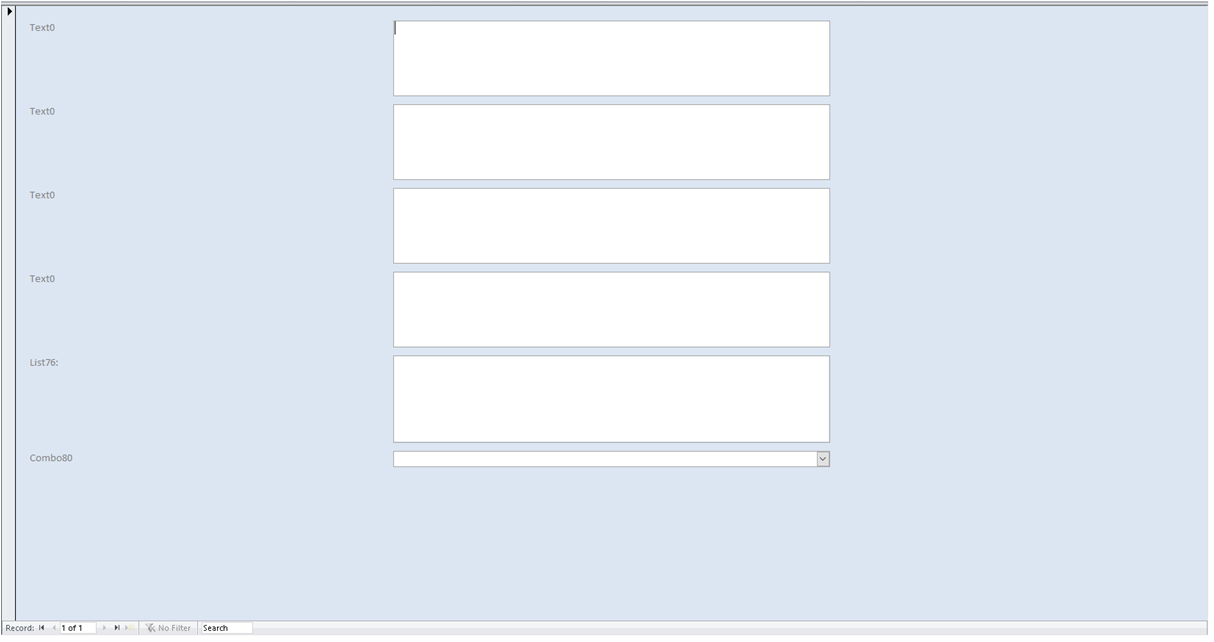
Depending on the anchoring choices, this may result in this layout (with lots of empty space on the left)

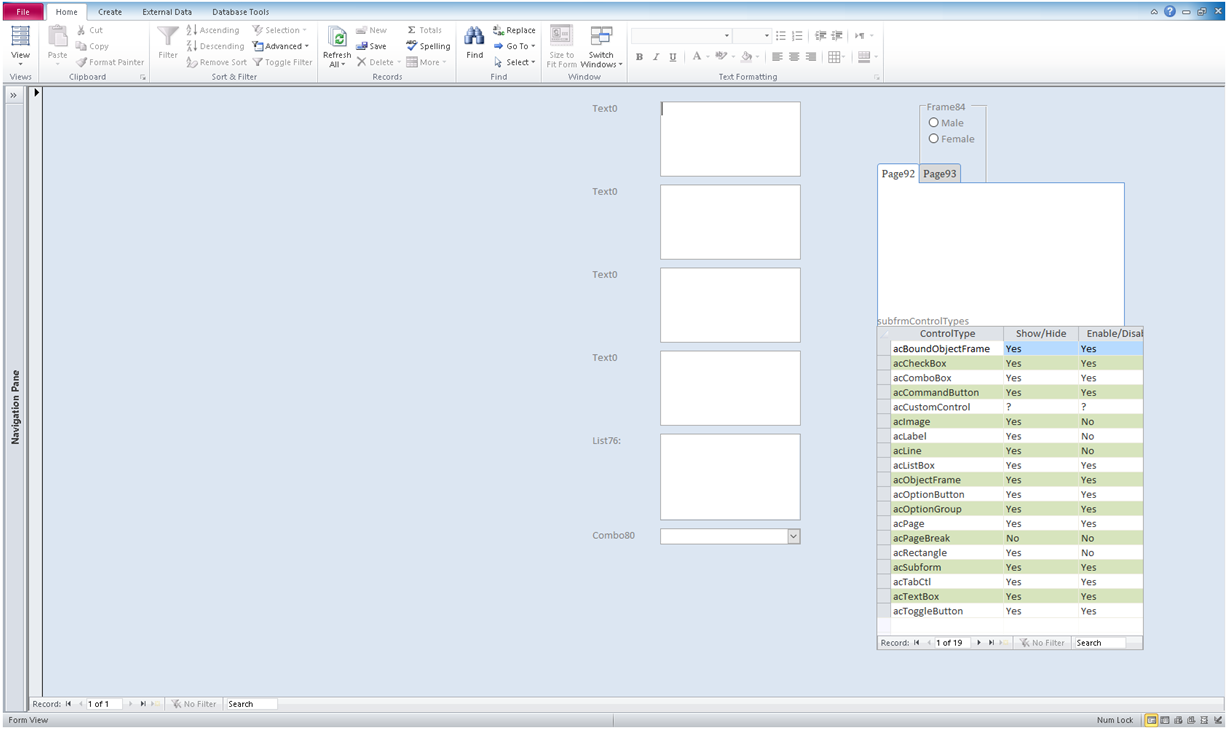
Or another variation - in this case with various controls overlapping / obscured … etc

With care and practice, reasonable results can still be obtained. However, the process is far from intuitive.
The main issue with this approach is that users do not have full control over positioning and size of each control on the form.

4. Using Automatic Form Resizing
Return To Top
Automatic form resizing code is designed to fix all such issues.
Forms can be automatically resized for any screen size & resolution whilst allowing developers full control over the form layout and appearance.
There are various examples available including commercial packages such as:
1. Shrinker Stretcher available from http://www.peterssoftware.com/ss.htm
2. Total Access Components from http://www.fmsinc.com/microsoftaccess/controls.html
However, for many years, I have used a modified version of free open source code by Jamie Czernik originally written in 2003. The original code is still available at
http://jamieczernik.powweb.com/articles/resolution.html though many improvements have since been added by myself and other developers.
In my (admittedly biased) opinion, this is the most complete and versatile solution to automatic form resizing currently available . . . and even better . . . its completely free.
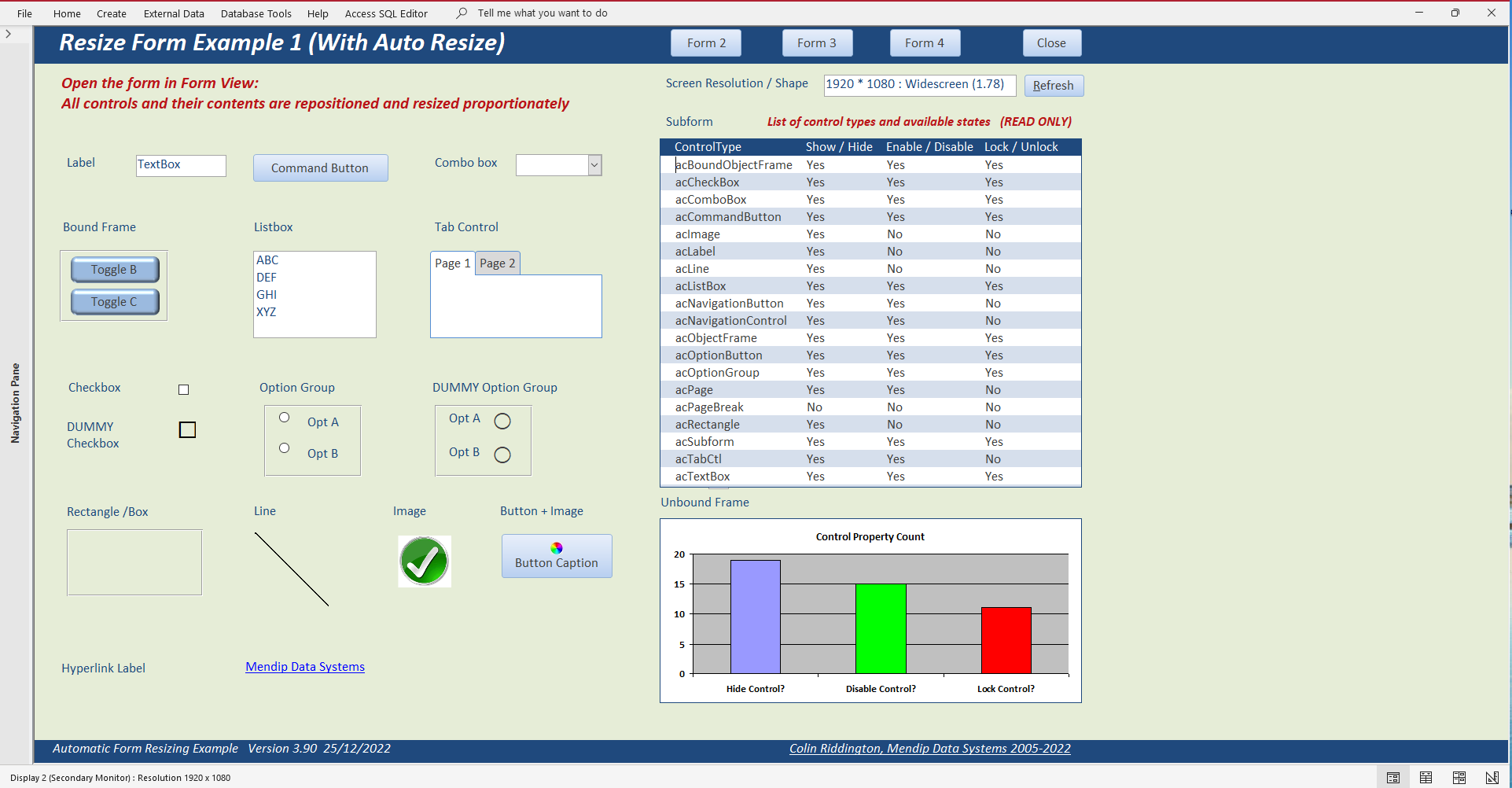
This is an identical form to that shown earlier in this article, designed at 800*600 but with form resizing code added.
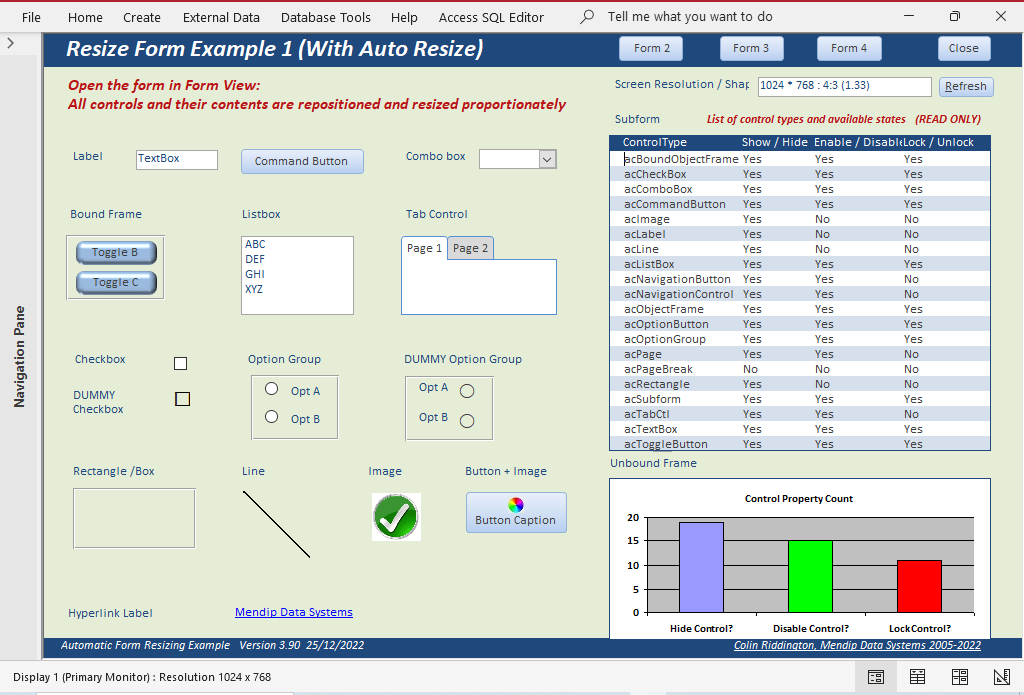
Firstly, here is the form viewed at a resolution of 1024*768

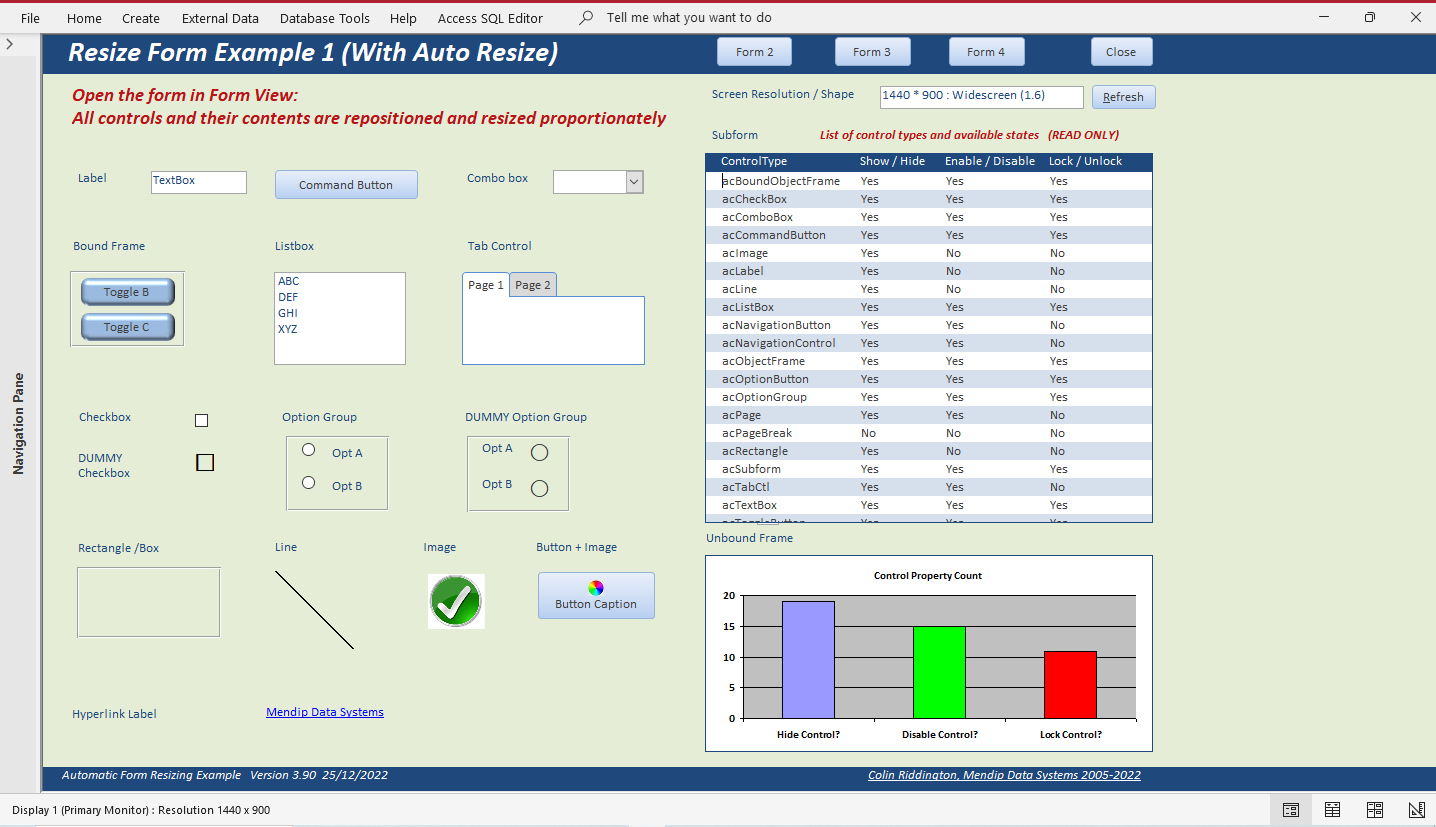
And again at a resolution of 1440*900

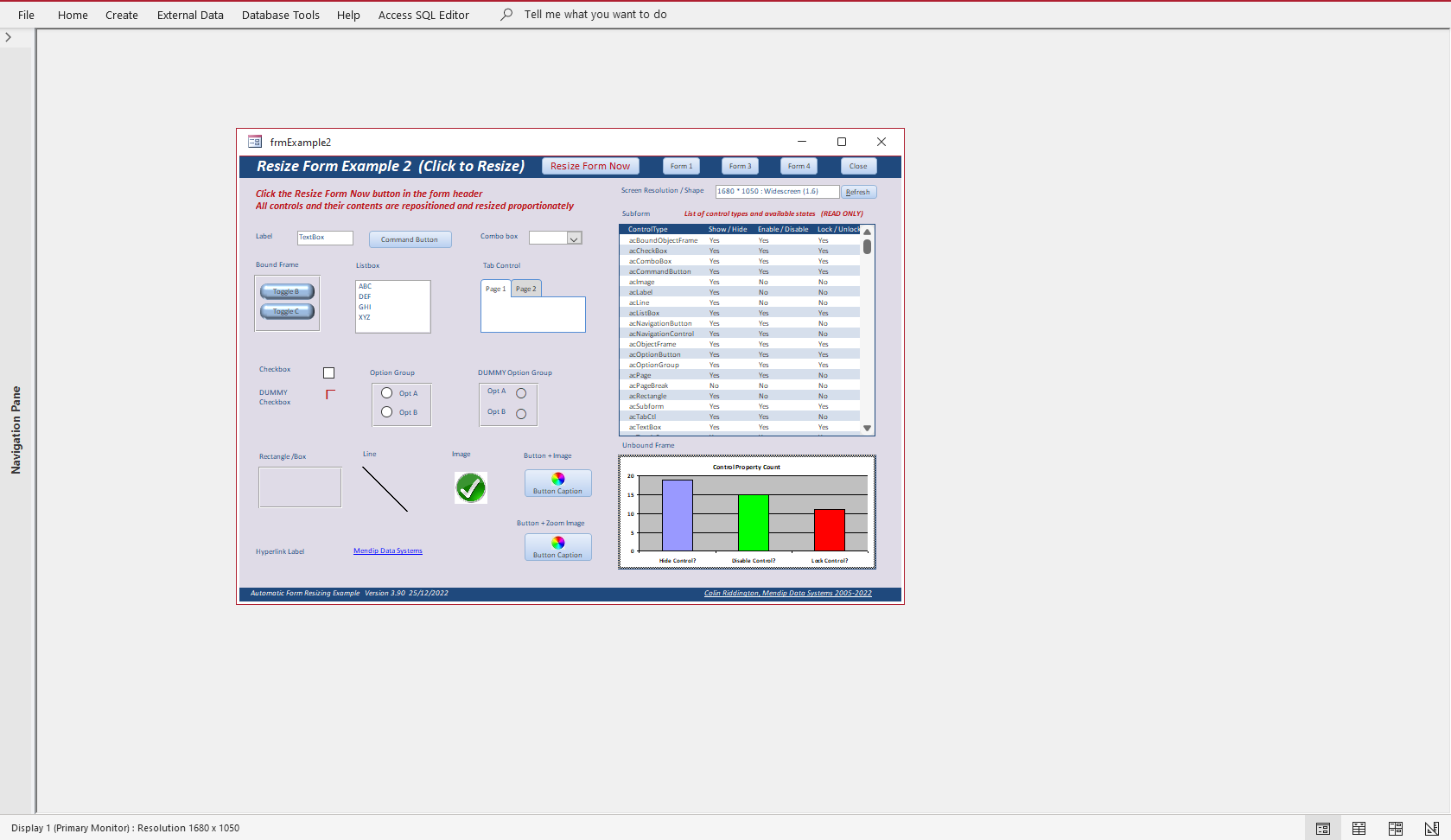
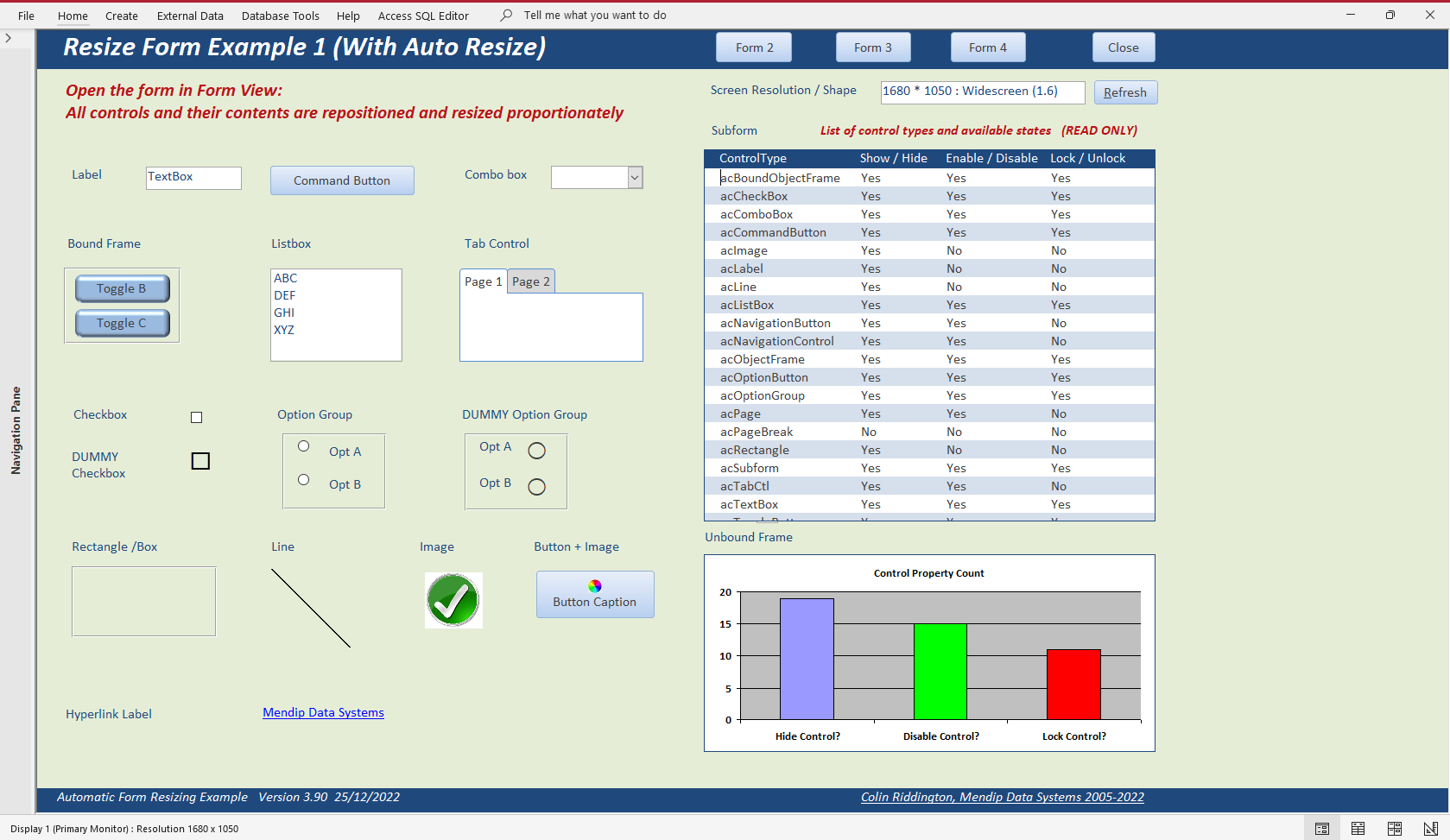
And yet again at a resolution of 1680*1050

And finally on a different sized/shape monitor at a resolution of 1920*1080

As you can see the entire form is shown whatever resolution is used as long as that is the same as or higher than the design 'base resolution'.
The code intelligently enlarges the form itself to fit the screen and moves each control by an appropriate amount to keep the form in proportion.
It also enlarges each control proportionately together with the contents of that control.
The code works for each type of control including subforms. It also works perfectly with 'special forms' such as split forms and navigation forms
NOTE:
1. The code has been extensively tested with many clients and applications over a period of over 20 years.
It has been used with a wide range of monitors, scaling factors, form factors (screen shapes & resolutions) including 32 inch and 22 inch widescreen monitors,
15 inch 4:3 and 14 inch 16:9 laptops as well as 12 inch and 10 inch 16:9 Windows tablets
Recent versions of this code (released since 2022) have also been optimised to work with large screen, high-resolution monitors e.g. 3840 x 1440 and with
portrait monitors e.g. 1080 x 1920
2. When using a maximised form as above, some 'empty space' may be left on the right of the screen.
This is to allow for different form factors such as 4:3, 5:4, 16:9, 16:10, widescreen
So what code is needed to work this magic? Just one line in the Form_Load event: ResizeForm Me
Private Sub Form_Load()
'maximize form
DoCmd.Maximize
'auto resize form
ReSizeForm Me
'minimize navigation pane
MinimizeNavigationPane
'show screen resolution
Me.lblResolution.Caption = GetResolution() & " : " & GetScreenShape() & " (" & GetFormFactor() & ")"
End Sub
OK, I hear you say, surely that can't be all there is to it! Well not quite...!
Behind the scenes there is a lengthy and complex standard module modResizeForm which contains all the code required to adjust the forms as required.
This code module is included with the attached example application and has been updated to work in both 32-bit and 64-bit Access.
NOTE: For the latest version of the example app, see the downloads section of the fourth part of this series of articles.
If you import the module to your own applications and add the above line in the Form_Load events, all forms and their controls will be resized.
However, the results will not be at all successful at first unless the forms were designed with resizing in mind!
It is STRONGLY recommended that you start with new forms and plan for resizing from the start.

5. Designing with the form resizer
Return To Top
As a general rule, you always need to develop using the lowest resolution that your users are likely to have.
Form resizing upwards (stretching) is much easier and has far fewer issues than resizing downwards (shrinking).
The declarations section of the modResizeForm module includes the following lines:
'-----------------------------MODULE CONSTANTS & VARIABLES------------------------------
'CHANGE THE VALUE BELOW TO THE HORIZONTAL 'BASE' RESOLUTION USED TO DESIGN YOUR FORM e.g. 800 x 600 -> 800
'Other possible values could include 3840, 1920, 1680, 1440, 1366, 1280, 1024 '800
Private Const DESIGN_HORZRES As Long = 800
'CHANGE THE VALUE BELOW TO THE VERTICAL 'BASE' RESOLUTION USED TO DESIGN YOUR FORM e.g. 800 x 600 -> 600
'Other possible values could include 1080, 1050, 900, 768
Private Const DESIGN_VERTRES As Long = 600
'NOTE: THE VALUE IS ONLY USED AS A CHECK in the GetCurrentFactor procedure
'CHANGE THE VALUE BELOW TO THE DPI SETTING USED TO DESIGN YOUR FORM
'Do NOT alter the DESIGN_PIXELS setting UNLESS you are ABSOLUTELY sure
Private Const DESIGN_PIXELS As Long = 96
The first line is the default or baseline horizontal resolution - in this case 800
You can adjust this to any other suitable minimum value such as 1024, 1280, 1680 or 1920 if you prefer.
The next line is the baseline vertical resolution - 600
This can also be amended to suit, but in version 3.75 of the code this is NOT used & can be disabled.
The third line is the pixels per inch setting which is normally 96 for 100%
NOTE: if the screen scaling is magnified to e.g. 125% this value becomes 120 ppi. The code still works perfectly.

6. Setting the default form size
Return To Top
For historical reasons, the code currently specifies a 'base resolution' of 800*600 though that can be changed to any resolution that suits your needs.
However, I certainly don't develop in that resolution! My primary monitor is in fact 1680*1050 and my secondary monitor is 1920*1080.
What it actually means is that my base form size in design view is such that if I did use 800*600, it would fill the screen.
By experiment, I found that size should be approximately 20.5cm * 12.5cm.
So my forms are designed in that size & will scale up to 'fill the screen' in any other higher resolution
More accurately it will fill the total height of the screen.
Due to different form factors (4:3, 5:4, 16:9, 16:10 etc), the form width may be less than the total monitor width.
Whilst I could also use code to stretch it to fit horizontally, there would be some distortion by doing so. I have chosen not to do that.
Alternatively, you could increase the default width of your forms in design view
I also normally design with default font = Calibri 7pt which after resizing becomes Calibri 11pt
I could also change the base resolution to say 1024*768 and if I did so, the base form size would be proportionately larger (25.85 * 17.2 cm approx) and the font size would be 9pt in design view. However, it would scale up from that equally well.
NOTE: You may wish to adjust the default width if, for example, all users have monitors with widescreen form factor.
You may also need to adapt the specified sizes slightly if you normally do any of the following:
a) Set ribbon and / or navigation pane maximised
b) Design forms with no header / footer section
c) Use tabbed documents instead of overlapping windows
d) Use popup forms
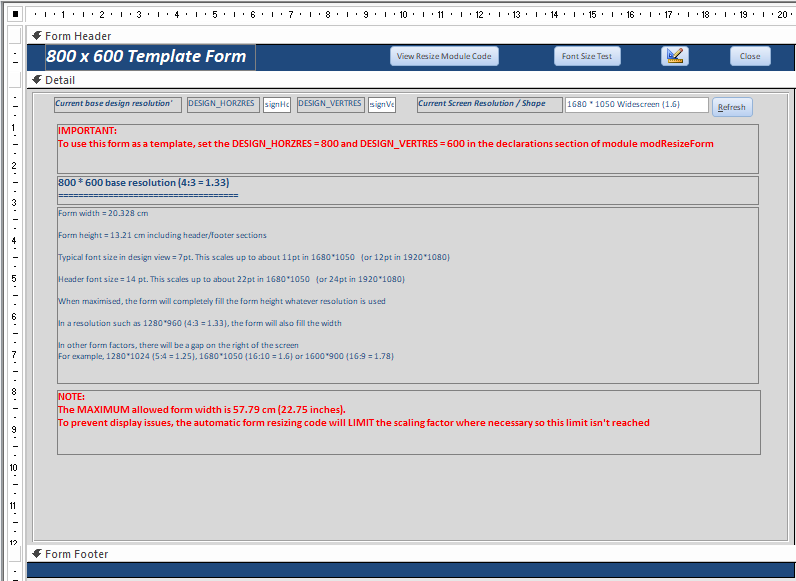
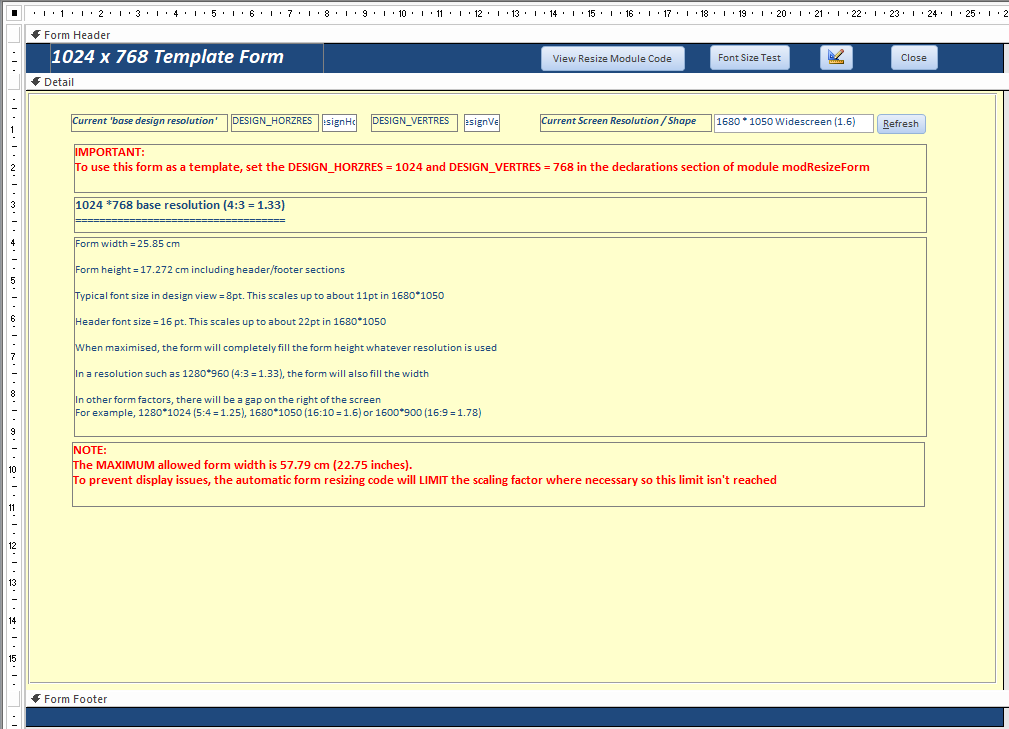
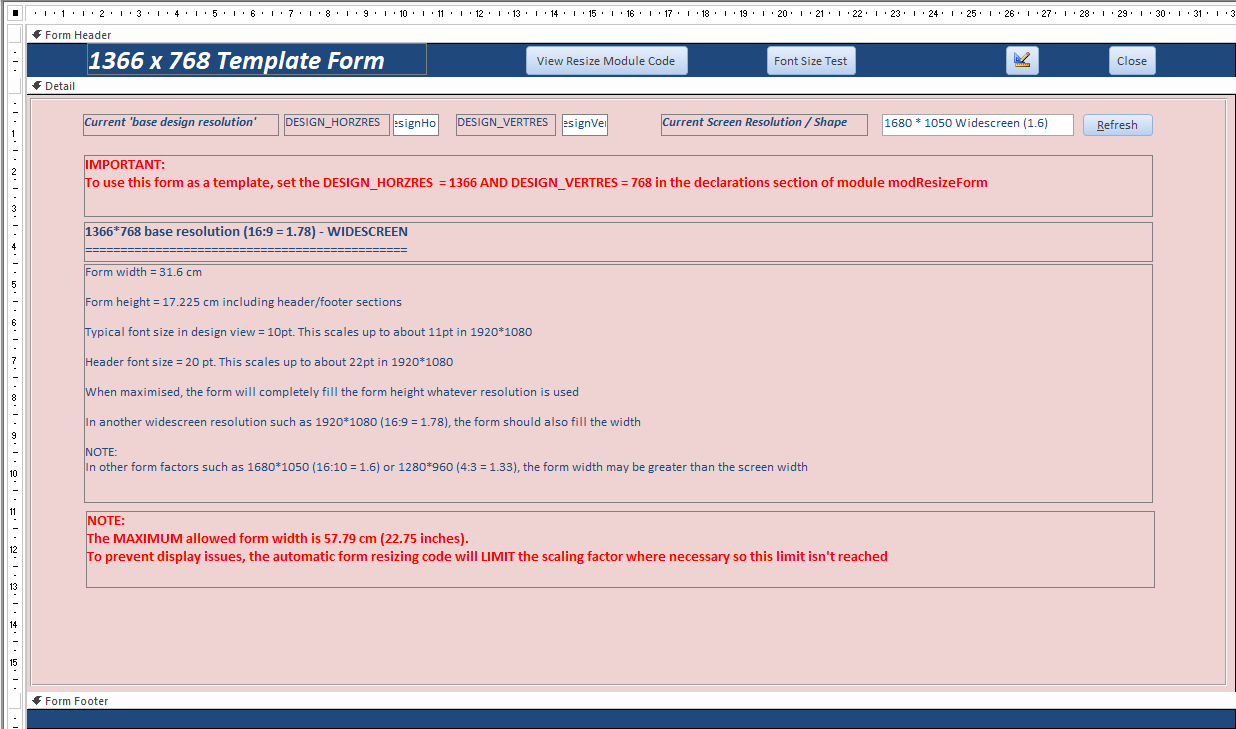
The attached application includes three example template forms (800x600, 1024x768 and 1366x768).
These may be useful to set maximum form sizes to ensure they fit properly in different screen resolutions and form factors.
800 * 600 template (form factor = 4:3)

1024 * 768 template (form factor = 4:3)

1366 * 768 template (form factor = 16:10)

TIP:
It is useful to place a transparent box control over each section of the form to mark out the correct size required.
The box should be equal to the width and height of that section.
This will be useful if you need to restore the original size after making any temporary changes in form layout / size.

7. Downloads
Return To Top
Click the links to download various items related to this topic:
1. The latest version of the example application referenced in this article - ResizeFormExample_v4.01.zip (ACCDB file zipped)
2. An earlier version of the example application if you don't need any of the new features - ResizeFormExample_v3.75.zip (ACCDB file zipped)
3. The original auto form resize utility by Jamie Czernik from 2003 - afr2003jc.zip (MDB zipped)

8. YouTube Videos
Return To Top
1. I ran a session on Automatic Form Resizing for the US Lunchtime Access User Group on 28 Sept 2021.
The video is available on You Tube at: https://youtu.be/-mgIvCosYtU or you can click on the video below.
Many thanks to Crystal Long (MVP) for the considerable time she spent expertly editing the video recording of this session.
2. Since then, I have done updated versions of the same presentation for the UK Access User Group on 8 Feb 2022 and again for the Denver Area Access
User Group on 17 Feb 2022. The updated presentation also included the use of AFR with datasheet forms and navigation forms
The video of the Denver Area AUG session is also available on You Tube at: https://youtu.be/dzk9rM5A9zU or you can click on the video below.

9. Summary / Review
Return To Top
The first part of this article has discussed the benefits of automatic form resizing as well as an alternative approach based on the use of the built in
layout guides and anchoring.
The second part of the article adds an optional zoom feature to Access forms - this can be very useful for those with less than perfect eyesight.
This section also covers some potential issues you may experience and possible solutions for each of these.
The third part of the article will explain how the resizing code works and how to use it in your own applications.
The fourth part of the article will explain all the latest features added in version 3.90 or later.

10. Feedback
Return To Top
I would be grateful for any feedback on this article including details of any errors or omissions
If you have any comments or questions, please contact me using the feedback form below or send me an
email
Colin Riddington Mendip Data Systems Last Updated 29 Jan 2025

Return to Access Articles
Page 1 of 4
1
2
3
4
Return To Top